Mastering WordPress Website Creation with Elementor Pro: A Comprehensive Guide

In today’s digital world, having a website is essential for businesses, entrepreneurs, and creative individuals alike. With so many tools and platforms available, building a professional and eye-catching website has become more accessible than ever. Among these tools, WordPress and Elementor Pro stand out as a powerful combination that can make your website creation journey […]
Converting Clicks to Clients

Are your website clicks converting to clients? Converting Clicks to Clients A website is a powerful marketing tool that can help businesses of all sizes reach new audiences and promote their products or services. However, simply having a website is not enough to guarantee success. In order to turn website visitors into paying clients, businesses […]
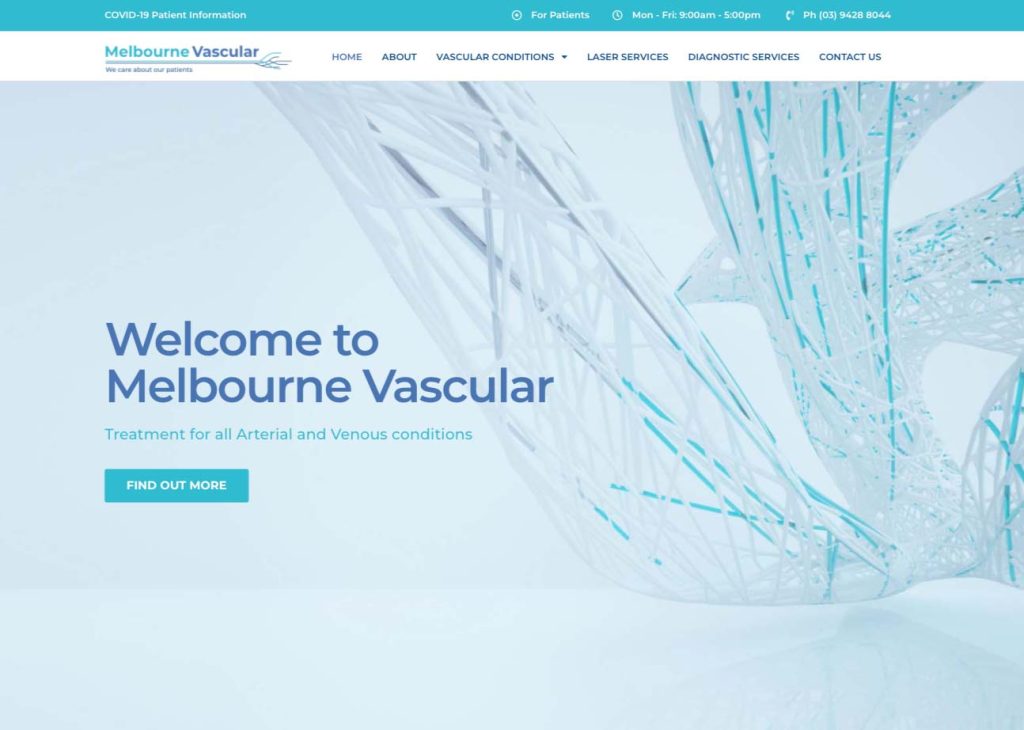
Melbourne Vascular Website Rebuild

MELBOURNE VASCULAR – WEBSITE RE-DO This client came to us as they weren’t getting the level of website traffic and conversions they desired. While we could have started with an integrated SEO and Adwords campaign to send more traffic, we felt that the best approach forward would be a complete website overhaul first to improve […]
A Site That Looks Right: 7 Principles of Good Website Design

A Site That Looks Right: 7 Principles of Good Website Design Nothing will turn potential customers away more than bad website design. Here are 7 good website design principles to keep in mind. The overall premise of a good website is simple: your end-user should not have to think as much. How is this achieved? […]
Upgrade Your Site: 4 Web Designs Trends to Try

A beautiful and strong website design is a large factor why client’s trust your business. Discover the top 4 web design trends for 2019. Nearly 75% of consumers say that a company’s website design is one of the most important factors when it comes to choosing whether or not they’ll do business with a brand. Does your […]
Web Designer vs Web Developer: Who Do You Need?

Web Designer vs Web Developer: Who Do You Need? You want your website to look great, but coding improves the functionality of your site. Don’t trust your web designer to know code, but don’t trust your web developer to design a great-looking site. Here’s your guide to a web designer vs web developer. You hear […]





